Update:Nginx的反向代理
注:这里只记录我在工作过程中代理产生的作用
正向代理
理解:通过正向代理指定性的访问某一个网站,客户端和代理服务器为一体
作用:
1
2
3
4
1.翻墙
2.代理用户记录,对外隐藏用户信息
3.缓存
4.....
反向代理
理解:通过反向代理访问多个跨域网站服务器,代理服务器和跨域网站服务器为一体
作用:
1
2
3
1.安全
2.代理多个服务器作负载均衡
3.跨域
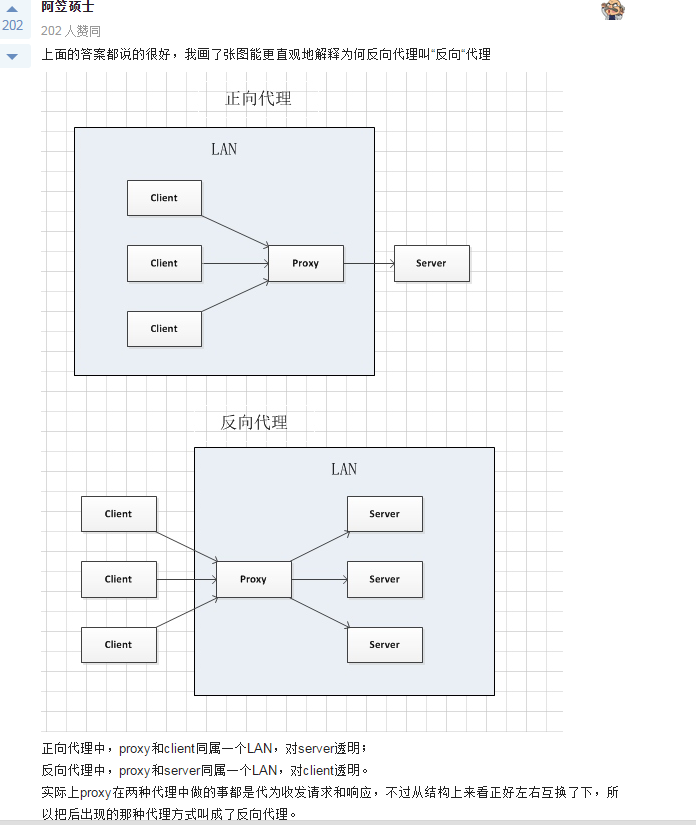
图片理解

Vue和Nginx的反向代理
nginx在server中使用location属性进行代理
1
2
3
4
5
location / {
# root html;
# index index.html index.htm;
proxy_pass http://127.0.0.1:3000;
}
vue-cli在devServer中使用proxy属性进行代理
1
2
3
4
5
6
7
8
9
10
proxy: {
'/v2': {
target: 'http://localhost:8080/',
// target: 'http://localhost:8888/',
changeOrigin: true,
pathRewrite: {
'^/v2': ''
}
}
}